One of the topics my daughters and two of their friends asked me to do this year in our home school is programming. They call it Code Club, and we have been learning HTML, JavaScript, CSS together. We've been using Thimble to make things like this visualization of Castles around the world. It's been a lot of fun.
This past week I introduced them to the Processing programming language using this great new interactive tutorial. It was made for Computer Science Education Week and the Hour of Code, in which many organizations (including Mozilla Webmaker, who is also participating) have put together tutorials and learning materials for new programmers.
One of the things I love about the Processing Hour of Code tutorial is that it was made using two projects I worked on for Mozilla, namely Processing.js and Popcorn.js, and does something I always wanted to see people do with them: build in-browser, interactive, rich media, web programming curriculum. Everything you need to learn and code is all in one page, with nothing to install.
I decided to use the Processing tutorial for Code Club this past week, and let the girls try it out. I was a bit worried it would be too hard for them, but they loved it, and were able to have a great time with it, and understand how things worked. Here's the owl two of the girls made:
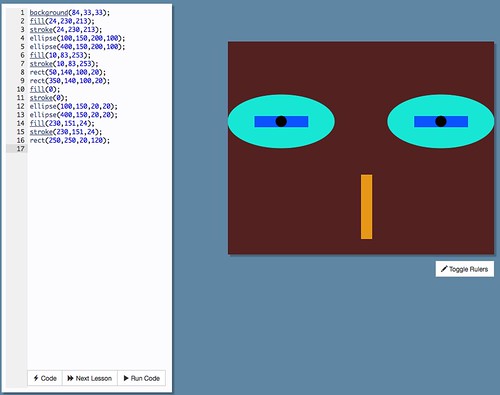
The other girls made a one-eyed Minion from Despicable Me. As they were preparing to show one another their creations, disaster struck, and the code for the Minion was lost. Some tears were shed, and we agreed to work on making it again.
Today we decided to see if we could fix the issue that caused us to lose our work in the first place. The Processing Hour of Code was designed to inspire new programmers to try their hand at programming, and what better way than to write some real code that will help other people and improve the tutorial?
What follows is a log I wrote as the girls worked on the problem. Without giving them all the answers, I gave them tips, explained things they didn't understand, and let them have an organic experience of debugging and fixing a real bug. All three of us loved it, and these are the steps my daughters took along the way:
-
Go to http://hello.processing.org, click on "Click Here To Begin" and go to the Introduction.
-
Try to make the bug happen again. We tried many things to see if we could make the bug happen again, and lose our work. After experimenting for a while, we discovered that you could make the bug happen by doing the following:
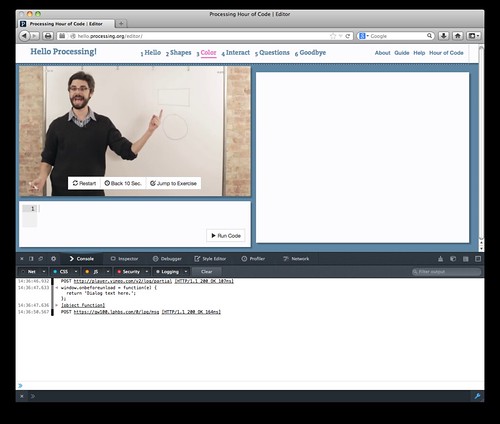
- Go to the "Color" section
- Click "Jump to Exercise" on the video.
- Change the code in the code editor.
- Click on the blue outside the code editor
- Press the Delete/Backspace key
- The web page goes back to the beginning, and now we've lost our code :(
- Find a way to stop this from happening. We went to Google and tried to research some solutions. Here are some of the searches we tried, and what we found:
-
"How do you make a web page not go back?"
-
"How to keep the delete key from triggering the back button?"
-
"How to stop a web page from losing my work hitting backspace"
-
"what is the code to stop a web page from losing my work hitting backspace"
Most of these searches gave us the wrong info. Either we found ways to stop a web browser from doing Back when you press Delete, or else we found complicated code for ignoring the Delete key. We tried another search: -
"stop the page from closing"
This brought us to a question on a site called Stack Overflow, with an answer that looked interesting. It talked about using some code calledwindow.onbeforeunload. We had never heard of this, so we did another search for it: -
"window.onbeforeunload"
Many pages came back with details on how to use it, and one of them was Mozilla's page, which we read. In it we found a short example of how to use it, which we copied into our clipboard:
window.onbeforeunload = function(e) {
return 'Dialog text here.';
};
We tried pasting this into the Processing code editor, but that didn't work. Instead we needed to change the code for the hello.processing.org web page itself. Our dad showed us one way to do it.
- We used the Developer Tools to modify the code for the hello.procesing.org web page by pasting the code from Mozilla's example into the Web Console (Tools > Web Developer > Web Console)
 Now we tried again to trigger our bug, and it asked us if we wanted to leave or stay on the page. We fixed it!!!
Now we tried again to trigger our bug, and it asked us if we wanted to leave or stay on the page. We fixed it!!!
We opened another tab and loaded hello.processing.org again, and we see that this version still has the old bug. We now need to make this fix for all versions.
- We want to fix the actual code for the site. "Dad, how do we fix it? Doesn't he have have to fix it? How can we fix it for the whole world from here?" Great questions! First we have to find the code so we can make our change. We look at the site's About page, and see the names of the people who made this web page listed under Credits. We do a search for their names and "Hello Processing":
- "daniel shiffman scott garner scott murray hello processing"
In the results, we find a site where they were talking about the project, and Dan Shiffman was announcing it. In his announcement he says, "We would love as many folks as possible to test out the tutorial and find bugs." He goes on to say: "You can file bug reports here: https://github.com/scottgarner/Processing-Hour-Of-Code/issues?state=open" We are glad to read that he wants people to test it and tell him if they hit bugs. Now we know where to tell them about our bug.
-
At https://github.com/scottgarner/Processing-Hour-Of-Code we find the list of open issues (there were 5), and none of them mentioned our problem--maybe they don't know about it. We also see all of the code for their site, and there is a lot of it.
-
We create a new account on Github so that we can tell them about the issue, and also fix their code. We then fork their project, and get our own version at https://github.com/threeamigos/Processing-Hour-Of-Code
8 ) Now we have to figure out where to put our code. It's overwhelming just looking at it. Our dad suggests that we put the code in the page that caused our error, which was http://hello.processing.org/editor/index.html. On github, we see that editor/index.html is an HTML file https://github.com/threeamigos/Processing-Hour-Of-Code/blob/gh-pages/editor/index.html.
-
Next we have to find the right place in this HTML file to paste our code. Our dad tells us we need to find a
<script>...</script>block, and we quickly locate a bunch of them. We don't understand how all of them work, but notice there is one at the bottom of the file, and decide to put our code there. -
We clicked "Edit" on the file in the Github web page, and made the following change:
- Finally, we made a Pull Request from our code to the original. We told them about the bug, and how it happens, and also that we'd fixed it, and that they could use our code. We're excited to see their reply, and we hope they will use our code, and that it will help other new programmers too.