On Friday Mozilla released our latest Audio API/WebGL demo on Mozilla Hacks, called No Comply. We've already written a post about it, so I won't repeat all that now. If you haven't seen it yet, please check it out. We're really proud of it.
What I wanted to mention today are some of the cool things that came out of building this demo. We built this demo for the open web, using the open web and open tools, and that meant creating some neat new things you might want to play with:
-
Bobby Richter has written a good post on his work to get octrees into CubicVR.js. This let us integrate way more lighting, and push our framerates way up. Bobby also hacked Blender to allow us to do proper COLLADA exports, and his patches are here.
-
Al MacDonald worked on a complete HTML5 Sprite tool called Sprite Viking. This thing on its own is a demo in itself, and it allowed us to iterate really quickly and test new animations. You can load all our sprites into this, and then see their various animation steps.
-
Charles Cliffe has put up a bunch of images and video of the process of using Blender to build our 3D scenes. He also created a WebGL Scene Viewer, which allowed our designer to walk through the 3D world and drop textures into place. It's very cool to play with as well, and lets you revisit all the sections of the demo and move around.
-
Speaking of the graphics and textures, those are all in github along with the code. Omar Noory did a great job on these, and we'd love if you reused them for something else cool.
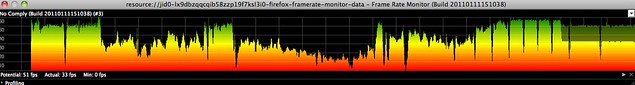
My own work was really focused on integrating all the million bits of JS we use, and having them run fast. Here's what our demo's framerate graph looked like when we first integrated all the pieces (green is good, red is...not good):

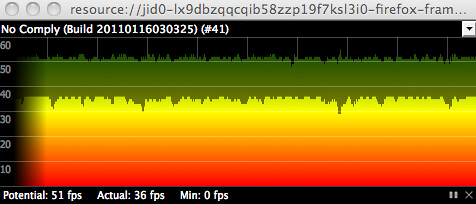
You can clearly see how much work we had to do here, both in terms of getting framerates up, killing GC/CC pauses (the vertical spikes where the main thread gets locked), and moving heavy resource loading off the main thread. Here's what it looks like now:

The story of how we changed one into the other is long, and it's equal parts optimizing our code and working with Mozilla to get Firefox 4 to run faster--many bugs were killed in the making of this demo. By the way, I'm using Patrick Walton's amazing Framerate Counter extension to get this data.
If you're thinking about building graphically intense web apps or games, using complex audio analysis, creating web pages that are larger and more complex than anything you've seen up to now, we'd encourage you to do it. The web is ready to do a lot more than people think, and Firefox 4 is leading the way on much of it.