Over the Winter 2023 semester, my open source students and I have been working together to build a new project. This past week we were able to make our 1.0.0 release and get it into production. I wanted to write about what we made and how we made it.
My.Custom.Domain is a web app that allows Seneca faculty and students to create custom domains and obtain SSL certificates without spending any money or having to give any third-party personal information. The project itself we call Starchart. We built the app in partnership with Seneca ITS, who chose the My.Custom.Domain name, and have provided all our infrastructure and production support.
A Tour of My.Custom.Domain
I'll start with a quick tour of what the app looks like.
Users begin by authenticating using their Seneca SSO accounts:

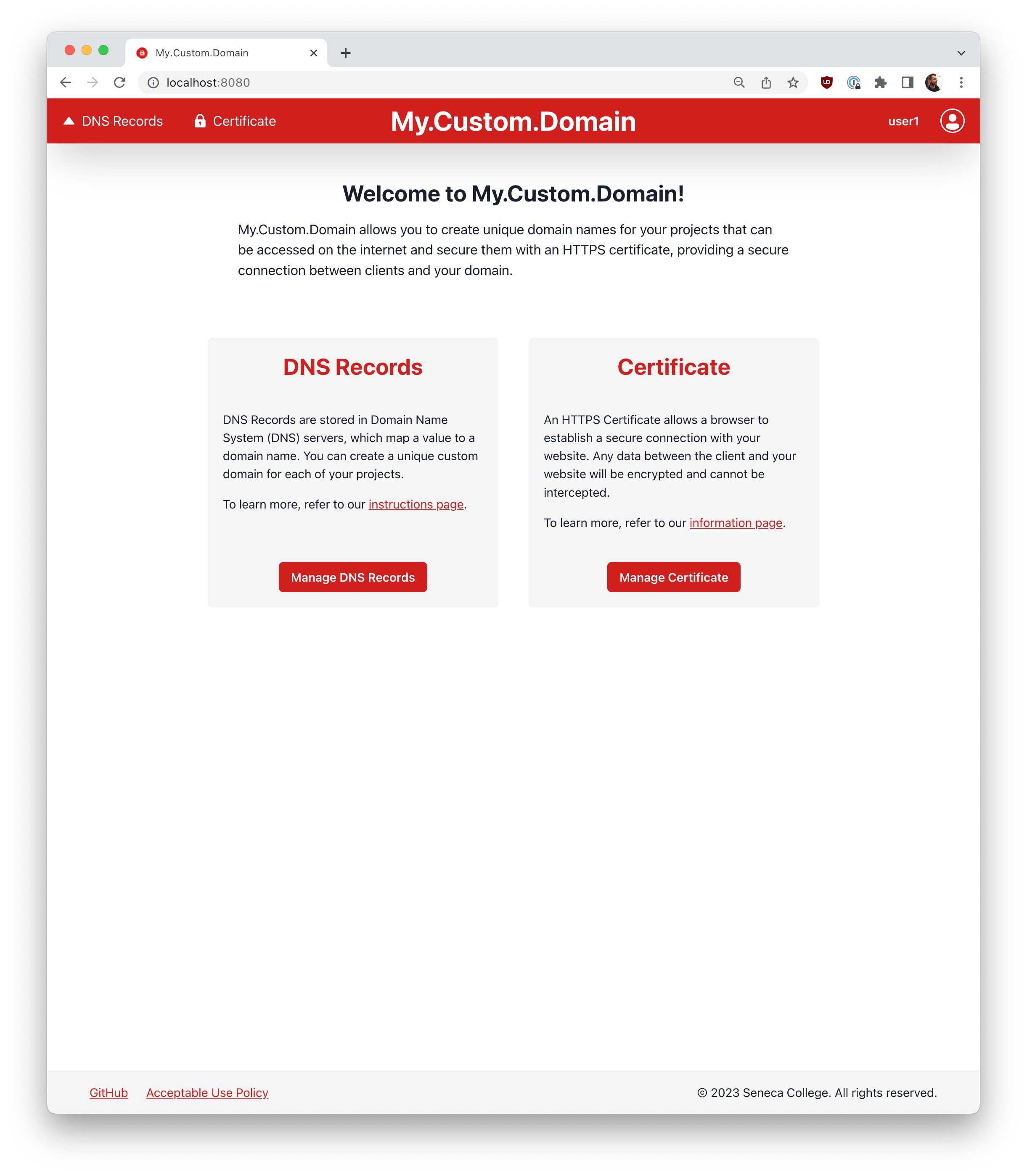
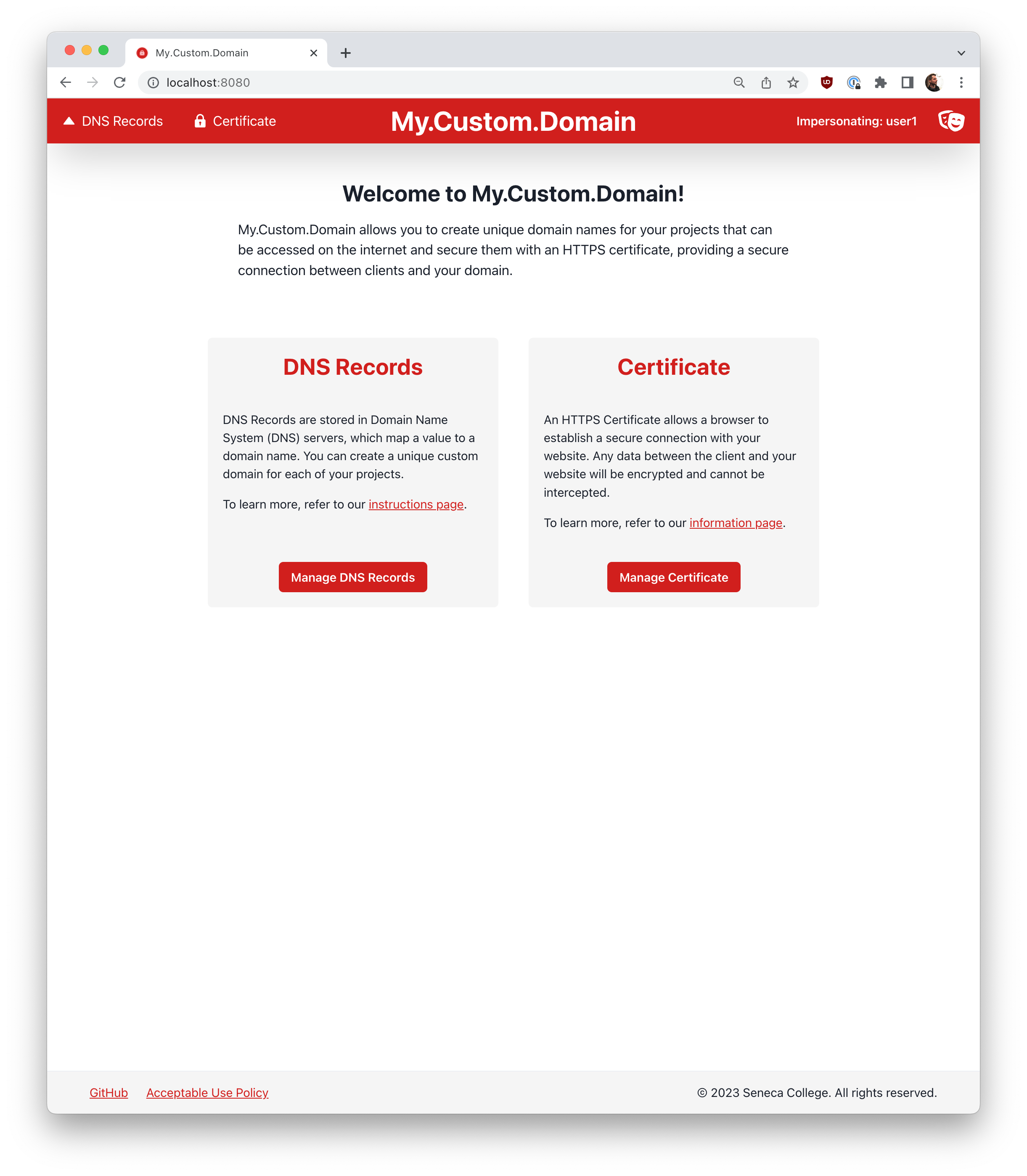
After authenticating with Seneca's Active Directory via SAML2, users are taken to the landing page (I'm logged in as a regular user below in development, because my UI looks different as an admin in production):

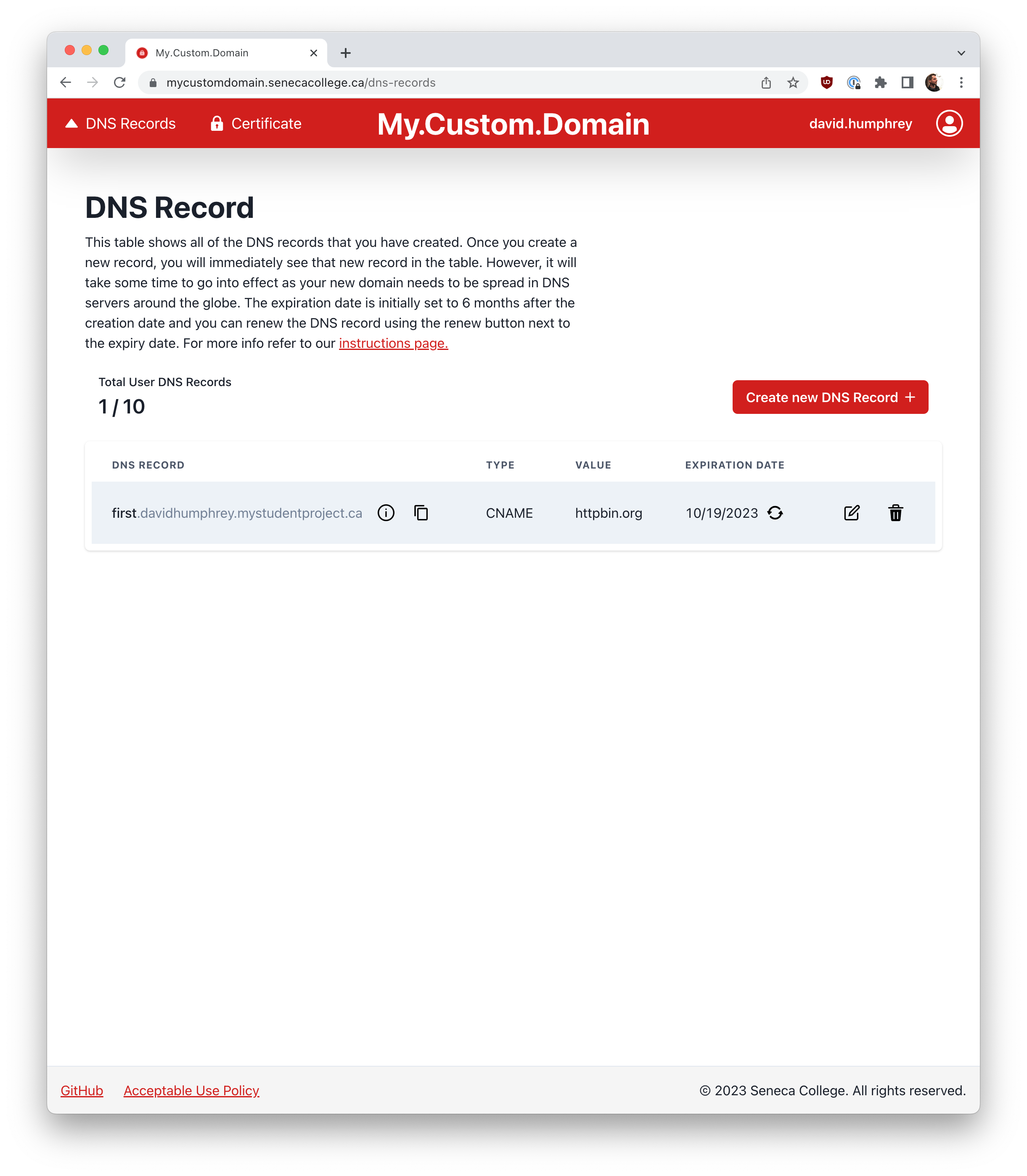
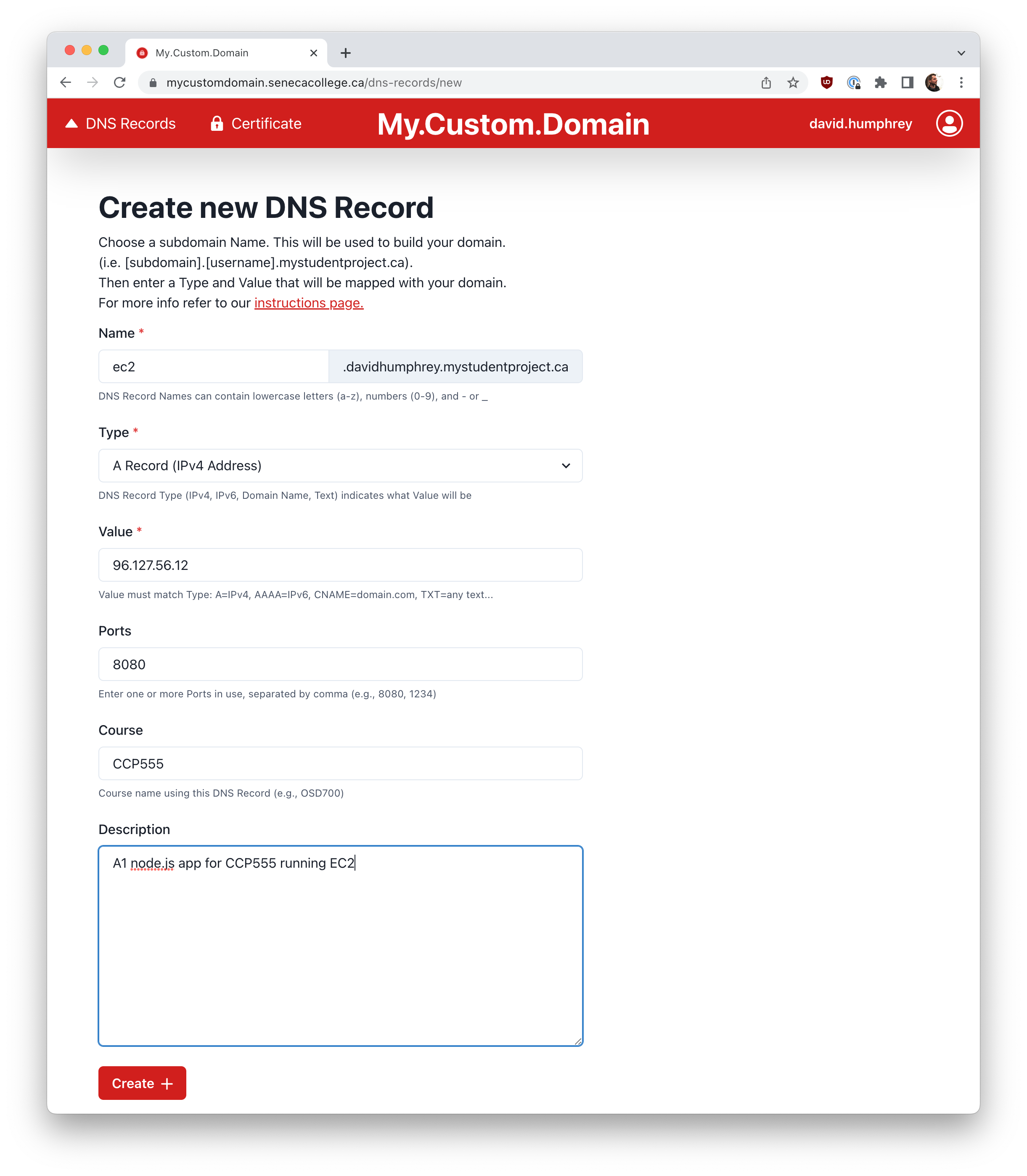
Users can create and manage DNS Records (A, AAAA, TXT, or CNAME) using a {name}.{user}.mystudentproject.ca domain:


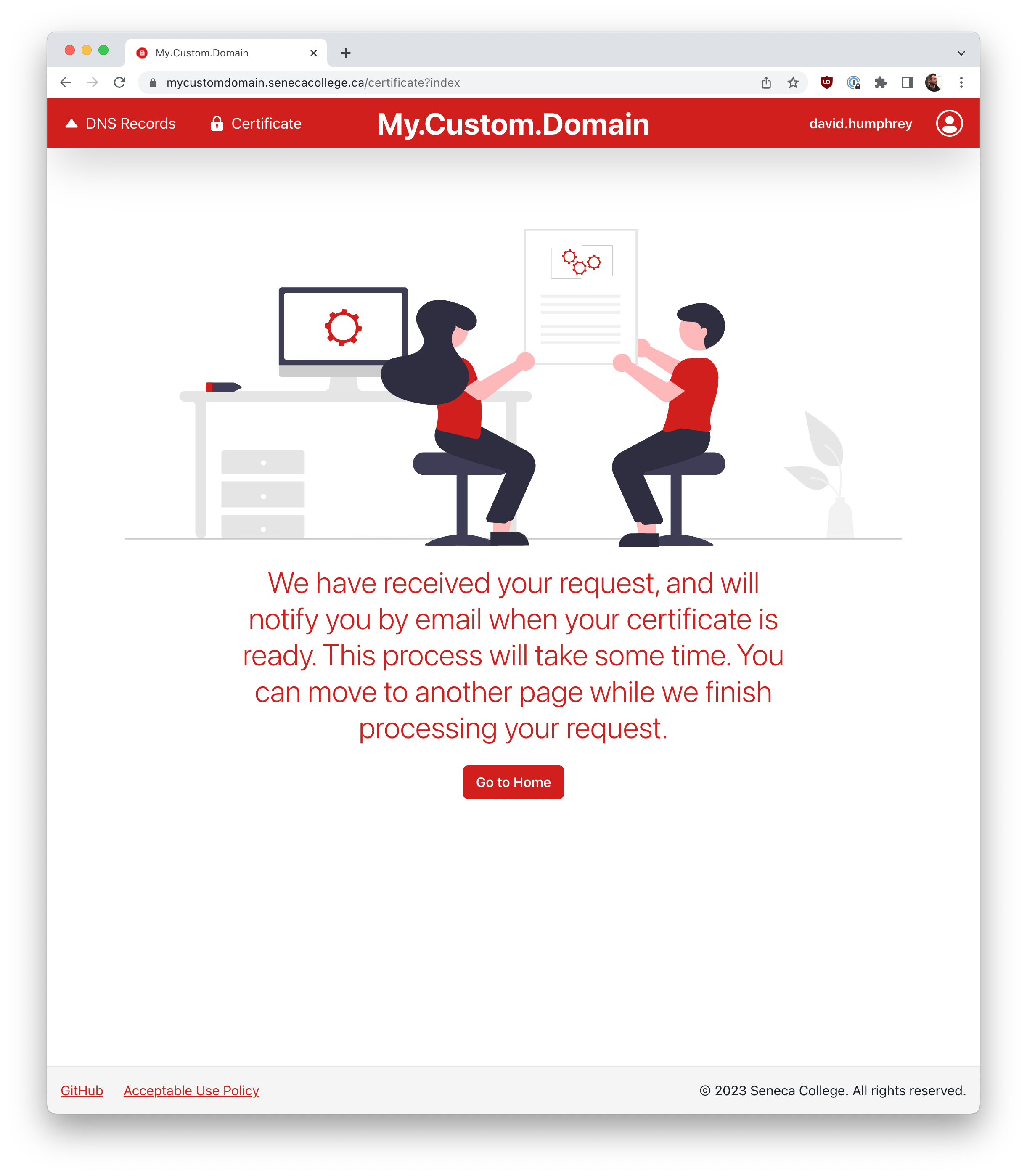
Users can request a new SSL Certificate, which is created for all of their subdomains (i.e., *.{user}.mystudentproject.ca). The process takes some time, so we send a notification email when it's done:

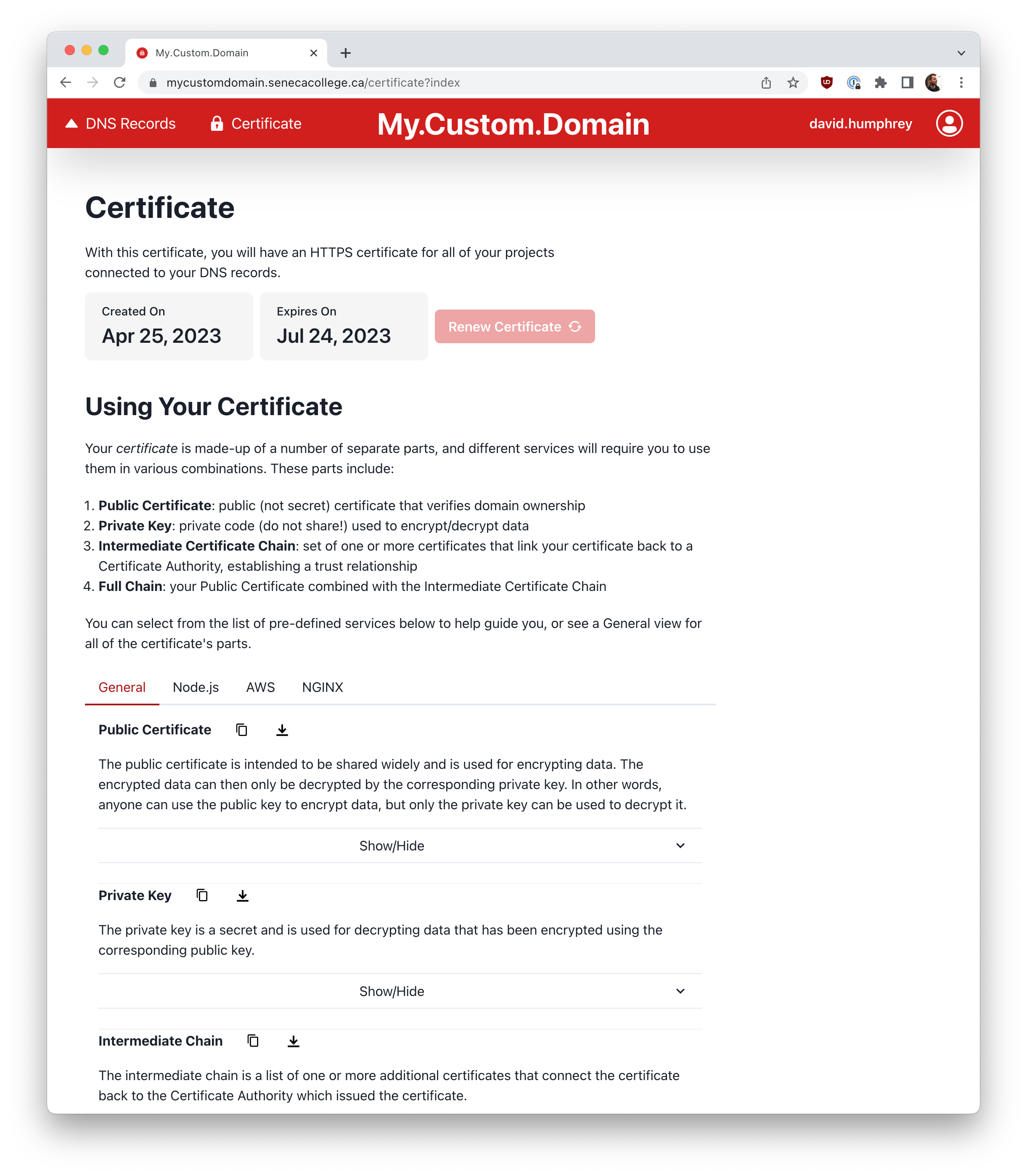
Once the certificate is issued, we provide instructions and various ways to download, view, or copy it. Users can also renew the certificate when it approaches its expiry date:

Finally, admin users can "impersonate" regular users to help fix problems. In the screenshot below, I'm logged in as "user3" (an admin user) but my effective username is "user1" (a regular user):

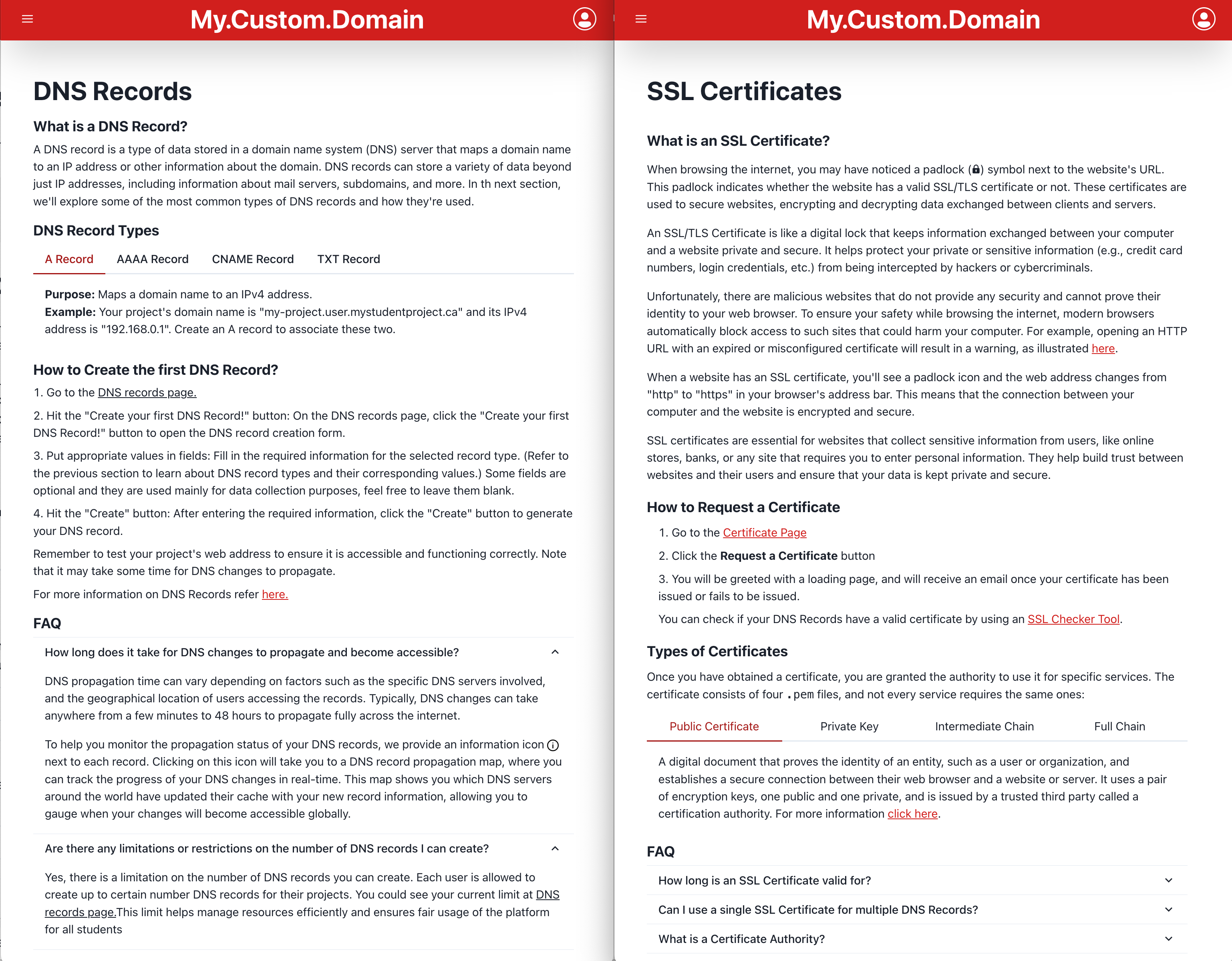
We also provide information and instructional pages about DNS Records and SSL Certificates to users who are new to the concept (most of our users will be):

Building the App
The app was built by a passionate team of developers:
| Name | GitHub | Blog |
|---|---|---|
| Stefan Frunza | sfrunza13 | https://dev.to/sfrunza13 |
| Mario Leonardo | Ririio | https://dev.to/ririio |
| Denes Adam Dolhay | dadolhay | https://dev.to/dadolhay |
| Wonkeun No | Genne23v | https://dev.to/Genne23v |
| Chen-Yuan Chu | cychu42 | https://dev.to/cychu42 |
| Taimoor Dawami | SerpentBytes | https://dev.to/tdaw |
| Eakampreet Singh | Eakam1007 | https://dev.to/eakam |
| Tymur Levtsun | myrfion | https://dev.to/myrfion |
We also had fantastic contributions from various community members:
We also worked closely with Seneca ITS, represented by Mehrdad Ziaei. Mehrdad was fantastic to work with, and helped me solve many infrastructure and deployment issues, providing us with:
- Load Balancing, Domains, and Clusters for Staging and Production deployments, including shell and sudo access
- SAML2 Active Directory Access
- MySQL Staging and Production databases
- AWS IAM Users and Route53 Hosted Zones for Staging and Production
- Root domains (i.e., mystudentproject.ca)
- Email Accounts for notifications on Staging and Production
I think it's important to call out how successful this partnership was, since my colleagues and I often like to complain about how difficult ITS is to work with when trying to build our custom infrastructure. While it's true that we often don't understand each other, when we actually do collaborate on a project together, it's amazing how fast it can get done.
I also relied on Chris Tyler and his Linux knowledge, to support me in properly configuring various things in production. Thank you, Chris!
Technologies
Doing these term-long open source projects with my students, I often try to experiment with new technologies. It's a great way for me to get caught-up on new ways of working in our industry.
This term was no different, and we worked with a bunch of things that were new to me, including:
- Remix.run for our front-end and back-end. I really like Remix. It's a great fit for how my brain thinks about web development, with the flattening of front-end and back-end code, emphasis on web platform features over JS when possible, tight integration of all the various pieces, etc. The only thing I didn't love was the way the development hot-reloader made some server-side patterns hard or impossible. In the future, I'd probably break some pieces out into separate containers vs. trying to do it all as a Remix app.
- TypeScript, which I've used lots before, but never with students. This went quite smoothly. Our students take many C/C++ courses in parallel to learning JS, so TypeScript seems to fit nicely into their understanding of how a programming language should work. The added benefits in reviews and tests, where TypeScript helped us solve problems before we merged them was amazing. I'll add more TypeScript to future courses.
- AWS and the AWS SDK for Route53 with Moto for mocking Route53 locally
- Let's Encrypt for SSL Certificates, and their Pebble containers for testing
- Nodemailer for email notifications and MailHog for mocking and testing
- Chakra-UI for front-end components and styles. I think Chakra-UI is the best React component framework I've ever used. I'm using it on other projects now too, and it's so productive.
- Prisma for our ORM. Prisma was great. I've suggested we add it to our node.js course, where students learn about ORMs
- Redis and BullMQ for background job processing. I love Redis, and I still find BullMQ needlessly complicated in places. But we made it all work.
- Samlify for our SAML SSO code and SimpleSAMLphp for mocking and testing
- Playwright for E2E testing. Playwright gets better and better with every release. I can't say enough positive things about it.
- Vitest for Unit Testing. I've been bumping into Vite and Vitest more and more lately, and it's been pretty smooth.
- Docker, docker compose, and docker swarm for development, testing, and deployment. I've used and taught Docker for many years, but this was my first experience using Docker swarm. It's so good. I don't understand why more people don't use it for smaller apps like this. The way it manages secrets, does rolling updates, handles load balancing, etc. is all amazing.
- GitHub Actions for CI/CD. We ran into the usual small bugs, but it's still amazing to use, and did everything we wanted.
- Lots of other things that I won't bother to mention, but you can see in our repo
I'm really happy with the tech stack, and would use just about all of this again in future projects.
Becoming a User and Maintainer
I'm excited to start using My.Custom.Domain with my students. In future versions of my AWS class, I want to have the students use it to work with HTTPS based APIs, which is something you have to pay for in AWS (not supported in the Learner Lab).
I'm also keen to get new students involved in maintaining this code. I think that one of the benefits of projects like this is that it allows students to jump into different parts of the software lifecycle. Building something takes one kind of skill, but maintaining is another.
If you're a Seneca prof or student, and want to try using this, please let me know. Also, if you're interested in getting involved in the project, we still have a bunch of issues to fix.
It feels good to get to this point in the term and have a project ship with so little fuss. Not every software project is the right scope for a group of students to do in a semester. It's fun when you can find one that fits like this.
Now go and make some domains and certificates!