Later today we're going to be shipping our first release of Starchart, our custom-domain and certificate web app for the Seneca community. I was telling my boss about it this week, and she was interested to hear that our students are building all this. I wanted to talk about what it includes and how we built it.
Eventually, Starchart is going to allow Seneca users to create and manage their own custom domain names and SSL certificates via a custom web app. We're building it using Remix.run, Chakra-UI, Amazon Route53, Let's Encrypt, Prisma and MySQL, Docker, GitHub Actions, Vitest and Playwright.
The 0.1 Release is creating the foundation on which we'll build everything. There was a lot to set up. Here are some of the major themes and highlights of what it includes:
- Configured and customized the Remix.run Blue Stack as our starting point
- Setup MySQL in Docker and got our database/ORM schema created
- Wrote a lot of docs, including our contributing guide, updated our README, and added more technical docs to the wiki
- Setup our CI pipeline, with a lot of cool optimizations (parallel build jobs, intelligent caching, service containers, etc). We also tracked down and fixed a bunch of CI related bugs this week
- Setup and tweaked our dependency management with Dependabot, which has already landed 3 fixes, and has another 5 in review
- Setup Chakra UI and created a default theme
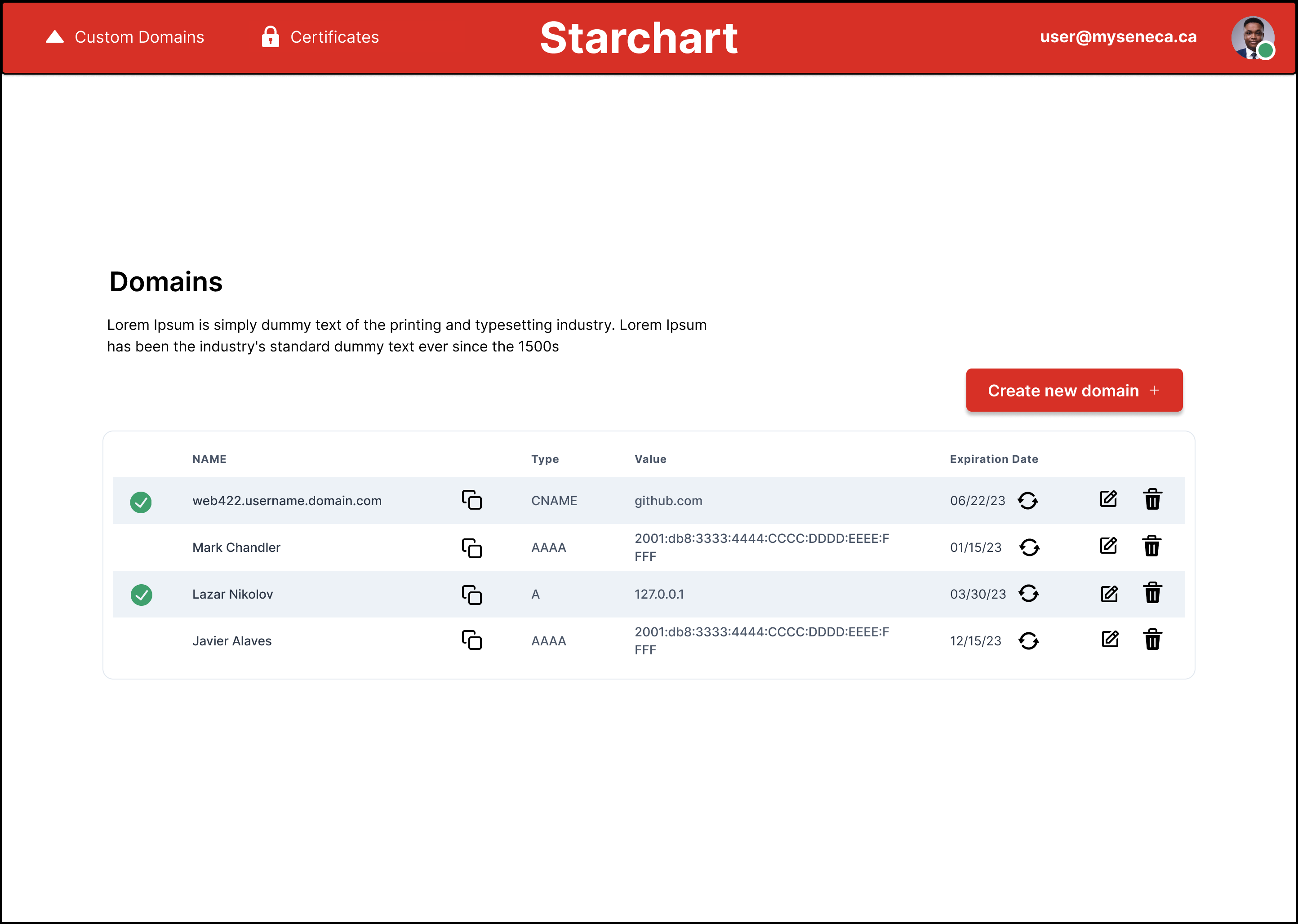
- Started to design our web app in Figma using the Chakra UI Figma components. Here's an in-progress example:

- Created a module for working with Let's Encrypt, and landed the first pieces of functionality for creating a certificate order and extracting challenges
- Created a module for working with Route53, and implemented all client API calls with tests!
- Created a module for sending email notifications via Seneca's Office365 using OAuth2
- Configured a bunch of developer goodies to make our work easier (e.g., prettier githook, VSCode integrations, proper logging in dev vs. prod, eslint rules to make reviews go faster, etc)
- Implemented initial cookie-session based login/logout in the back- and front-end
- Improved our server's security
- Wrote our first E2E tests using Playwright and got them working in CI. They will even upload detailed HTML reports and videos when tests fail!
- Added MySQL as well as mock Route53 and Let's Encrypt containers for development and testing
- Began work to create our dockerized deployment webhook
- Worked with Seneca ITS to create our deployment strategy for staging and production, registered domains, and created a bunch of accounts for AWS, MySQL, Azure Active Directory, etc. Mehrdad has been really helpful to work with.
Along the way we reviewed and closed over 50 pull requests and landed code written by 12 contributors. We did a ton of reviews, broke and fixed the main branch several times, and got to help each other find our way around a new and rapidly changing code base. We also worked well as a team:

I'm looking forward to seeing what we'll do by 0.2.