This year one of the main focuses of the Mozilla Foundation is to enable web makers through the creation of software, tools, education, and community. I'm helping lead the software teams that are building things like Popcorn, Popcorn Maker, Badges, Gladius, etc. Mark's done some good writing and talking about what web making means, as we work toward a point where it's possible to say "everyone is a webmaker."
Often when people talk about making things with the web, what they really mean is making web-things. When I first learned HTML in the mid-1990s, I struggled to find good learning materials. A friend explained that I was doing it wrong and that the web's favourite subject was itself: "If you want to learn about how to use the web, look on the web."
A lot has changed since then, and the web is no longer just a place for geeks. As a result, web making is no longer just about making web pages--or shouldn't be. It's easy to talk like this absent of real-world examples, which is why I was thrilled this week to find an example of the next-next generation of web making.
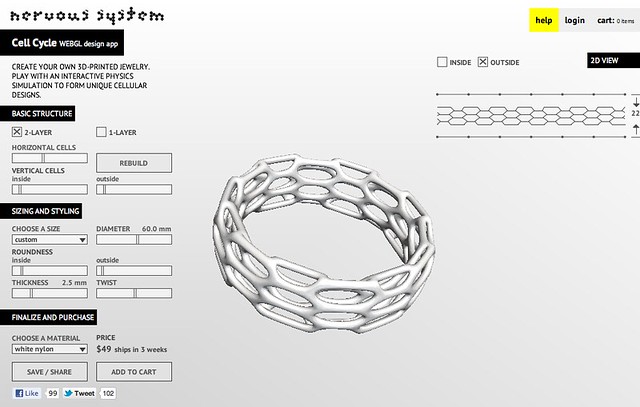
Here is an "app" created by Jessica Rosenkrantz and n-e-r-v-o-u-s.com that allows people to design, create, and order custom jewelry, which is then created using a 3D printer. Watch the video they made, too. It is made using Processing.js and WebGL. Here's some of what I think is important about a tool like this:
- It's built on the web and enabling web technologies. I don't have to install anything in order to start designing, which means I'm much more likely to do so as an amateur--I would never consider designing a ring or bracelet otherwise, I can promise you.
- The changes I make are real-time, which allows play and experimentation to stand-in for deep knowledge of the process. I don't have to imagine what changing the roundness or thickness might look like--it's right there in my browser as I do it.
- I can learn as I go, since it's not costing me anything (time or materials) to twist and contort the shapes. The web is malleable in ways physical materials are not, and provides me with a wonderful environment to play and learn.
- The algorithms used to guide the changes in shape, thickness, roundness, etc. free me from having to worry about making mistakes. I'm able to play at the level of the overall form instead of having to worry about the individual lines and cells. This is freeing when I want to work at a higher level of abstraction, and think in terms of the artifact instead of its constituent parts.
- I can save, load, and share what I create. It's not just code that's "forkable" anymore. Being able to start where someone else left off, use a template for the beginnings of a design, or create a variation on a standard are important modes of creative work, especially as we learn.
- I can have my design created using a 3D printer in nylon or silver. I'm able to realize my design as a physical object.
Together that's something like:
web technology + real-time + design + play + algorithms + sharing = making
This equation is key to moving the web forward as a platform for creation, and is worth keeping in mind.
Another thing I like here is the frictionless existence of design and commerce. I didn't have to buy this app to use it, and using it will be all many people will want--it's very addictive. However, one can also click a button and purchase what they've made, having it shipped to their home. I can make something and show you, or buy it, and I don't have to choose before I begin whether or not I'll do either.
I love seeing people take our stuff (Processing.js, WebGL) and build cool things with it, and it motivates me to create even more powerful and flexible enabling technology. Luckily we're doing just that this year.
Thanks to n-e-r-v-o-u-s.com for showing us all how it's done.